Solutions are a core component of the bee smart city platform. Learn how to add new solutions and how to optimize them for the best performance on the bee smart city platform. Your solutions need to be concise and provide high-quality information for maximum visibility.
-
If you are a city or a solution provider and have already added a solution to the database, we would like to thank you for your contribution.
-
If you are a city or a solution provider who has not yet added a solution to the database, the following guide will probably benefit you.
Before you begin
When you like to submit a new solution, please check the database if someone else added your solution. If it was someone else, like a co-worker of yours, then you can claim your involvement. If you adjoined it yourself, you could declare yourself as the solution moderator.
We will have a guidepost "How to claim my involvement with a Solution" for these two cases soon.
Also, please make sure that you do not submit the same solution more than once. If there is an update to your active solution, edit that specific active solution. Changes won't be made public right away, so you can work on it as much as you want and then remember to submit it so that a quality control team member can review it.
Splitting a solution into parts and submitting a new solution for each of these parts will not benefit you. It will make it harder for you to compete with other providers, and it will likely confuse the people looking at your solutions. The same goes for splitting up solutions for different regions.
Adding a Solution
To add a new solution, you will need to click the "Add Solution" button in the navigation bar at the top of the screen. If you are on a mobile device, you will first have to open the burger menu on the navigation bar to the right, then select "Add Solution" in the menu. You can also click here.
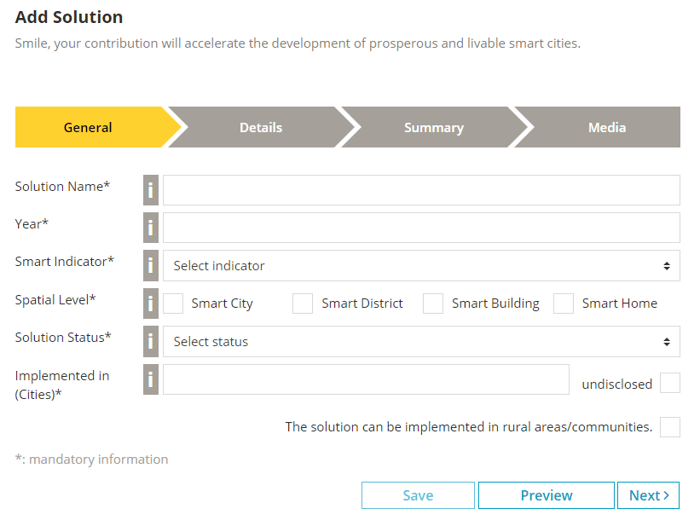
You will arrive on a page looking like this:

From here on, it is crucial that you fill out the mandatory fields and be as descriptive as possible so that other members can easily understand the essence of the solution.
If you are unsure what to enter in a specific field, you can click on the related info button, the grey button with the "i" on, to get a hint.
In the following chapter, I will present a checklist that will help you optimize your solutions.
By adding a solution, you create a draft. The system will automatically save any changes to the draft so you can feel at ease if you leave the page. You can continue editing later. You can find all solution drafts under "My Solutions."
My Solutions

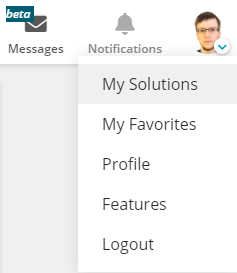
You can get to your solutions by clicking on your profile picture; alternatively, if you are on mobile, the burger icon, on the far right in the navigation bar, select "My Solutions." There you can access a listing of all the solutions you have added.
Your solutions are displayed in the same way as a search result on the platform. But with an indication of the current status of the respective solution:
- "Draft" for not yet submitted solutions or changes,
- "In Review" for submitted solutions that the bee smart city support team has previously not reviewed for quality control and
- "Active" for solutions that have been reviewed and are now accessible on the platform.
Solutions can have up to two indications simultaneously if they have been activated already and it's in the process of updating.
Clicking on a solution in "My Solutions" will direct you to the individual solution page.
Editing Solutions
If you want to continue working on a draft or editing an already submitted or activated solution, you must first navigate to the solution page. Once you are there, you will see that at the bottom, there is a bar with options such as "edit" and "discard."
When you view the solution draft, the "submit" button will show up there as well. Click "edit," and you will get to the solution set-up page that you saw when you added the solution, but now it has the content you inserted.
Checklist for Optimizing your Solution Page
To increase your chances of passing the quality control right away, I will provide you with a checklist in this chapter. However, even if you don't pass the quality control test with your first submission, you will receive feedback to give it.
Good examples for optimized solutions are Steora Smart Bench and Parquery - Cloud-Based Smart Parking.
The following points are essential: 8, 9, 17, 19, and 20.

Solution Name. The solution's title should not be too long (max 50–60 characters) and have relevant keywords in it. It is also preferable that the title isn't the website address of the solution. It should be unique and eye-catching but natural (Example Title: Sensoneo - Smart Waste Management Platform)
Year. When was the project initially launched?
Smart Indicator. What is the primary smart city indicator/ field of action for your Solution? You may only select the primary one.
Spatial Level. Is the solution more aimed at a Smart City, Smart District, Smart Building, or a Smart Home? You can choose up to two.
Solution Status. Has the solution already been implemented? Is it still in development, or is it merely an idea?
Implemented in (Cities). Add as many cities as possible where you implemented the solution successfully. If the solution is not implemented anywhere or the locations would be preferred to be kept undisclosed, check the "undisclosed" box.
Is the solution also applicable for rural areas/communities? There's a checkbox in "General" for that!
Problem. Does the section talk about the problem or challenge to be solved with this solution? Whether it is solving traffic congestion or helps build more sustainable living and so on, it is helpful to know what the impulse for the solution was.
Aim. Does the section talk about what the solution aims to solve the described problem/challenge? What are the potential benefits for targeted stakeholders?
Approach. Does the section talk about how the solution will work? How will it be implemented, and how long does it take? New or pre-existing technology or methodology? How will the goal be pursued?
Tags. Add at least five tags (keywords) that best describe the solution. The maximum amount is 10. If you need tag ideas, identify suited tags added for similar solutions.
Weblinks. Recommended, the best way to get curious users to look into the solution more. The best practice is to give readers the option to do research and bring traffic and leads to your site.
Based on Blockchain? There's a checkbox in the "Details" for it!
Involved Parties. If multiple companies are involved, place the company leading the solution creation at the top of the list. Cities should not be in this section. A specified department of the town involved in the development/implementation of the solution is preferred rather than the city itself. Keep in mind that companies/organizations/cities can also claim their involvement.
Results. Does the section talk about the results of the solution achieved after implementation? What are the participants believed/hoped to be the results? How far does the solution solve the problem? Will there be follow-up projects?
Costs. Roughly how much will the solution cost? Implementation and maintenance? Subscription fees? Are they available on request? You can also leave it blank.
Solution Summary. Does it sum up what the solution is without being way too long? Something essential is that the first 140 characters should be the most descriptive, as this is what will be seen first in sharing the solution. Using keywords in it helps other members and external users (search engines) search for the solution.
Key Benefits. Choose at least one or more from the list that best describes the Key Benefit/s of the solution when implemented by a city/client.
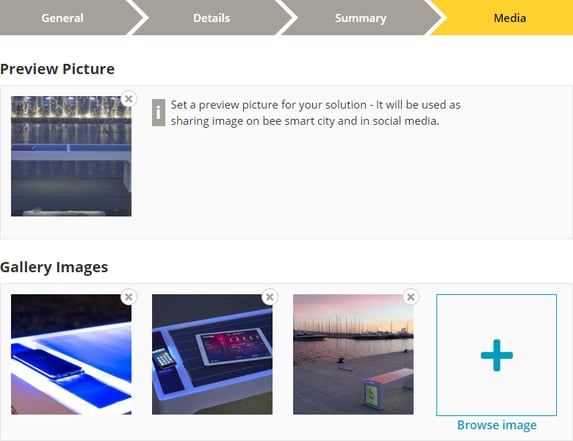
Media. Most important is that there is a preview picture for sharing the solution. But make sure to add images in the gallery images section, as images give a more emotional feeling for the solution and convert better than pure text. It should be images of the solution - high-quality screenshots are also sufficient.

Does the solution make sense as a whole with all of the sections put together? Does it look too empty? We don't recommend repeating text in several areas, as it makes the page look relatively unprofessional.
Check for any possible misspellings or grammatical mistakes. It's easy to miss the moment of creating the solution page!
Think about the formatting of the solution. If there's a massive piece of text that could be cut up into two or more paragraphs, put some spaces in there. It makes the solution more comfortable to read, and the page looks professional. Make use of the preview often to see how the solution page will look in the end.
As a Solution Moderator, you will be visible to other members on the platform. We recommend having an optimized profile page since members will likely view it when they want to contact you. We have a guide on How to optimize my Profile Page.
Words of Advice
First of all, please submit a solution before we can review it and then publish it. Nothing will happen if your solution isn't submitted. You can find the submit button at the bottom right of the window when you preview your solution.

Once again, I would like to urge you to contact support@beesmart.city if you need any help, and typically from 10:00 to 17:00 (CEST), a chat bubble will appear on the solution set-up page at the very bottom of the window.

If you click on it, a chat window will appear, and you can type in a message to a customer support team member. After that, you will be in a live chat with a customer support team member, who will help you out.
To guarantee that the customer support team can help you, please keep that same page open. It might take a few minutes before someone replies, so please be patient.

